【VB.NET】GET/POSTでクエリ文字列ありのリクエストを送信する
GET、POSTそれぞれのやり方をまとめました。
GET
Dim wc As WebClient = New WebClient()
Dim nvc As NameValueCollection = New NameValueCollection()
Dim encRead As System.Text.Encoding = System.Text.Encoding.UTF8
Dim O_sResult AS String
'Query文字列をセット
nvc.Add("MT", HttpUtility.UrlEncode("餅"))
nvc.Add("mode", HttpUtility.UrlEncode(0))
nvc.Add("kind", HttpUtility.UrlEncode(all))
wc.QueryString = nvc
Dim result As Byte() = wc.DownloadData("https://dictionary.goo.ne.jp/freewordsearcher.html")
Dim html As String = encRead.GetString(result)
'結果格納用変数に結果をセット
O_sResult = html.Replace(vbCr, vbCrLf).Replace(vbLf, vbCrLf)goo辞書を「餅」で検索した結果が返ってきます。
WebClientのQueryStringプロパティはNameValueCollectionという型なので、クエリ文字列として渡したいKeyとValueをAddします。
HTTPエンコードする必要があるので注意。
あとはWebCliendのDownloadDataメソッドをURLを指定して実行すれば結果が取得できます。
上の例ではWindowsフォームのテキストボックスに結果を表示したかったので、改行コードをvbCrLfに統一しています。
POST
Dim encRead As System.Text.Encoding = System.Text.Encoding.UTF8
Dim O_sResult AS String
'TLS1.2に対応
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls11 Or SecurityProtocolType.Tls12
'Queryをバイト型配列に変換
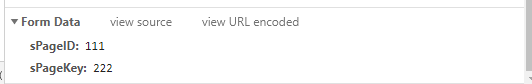
Dim byteQuery As Byte() = System.Text.Encoding.ASCII.GetBytes("?sPageID=111&sPageKey=222")
'WebRequestの作成
Dim req As System.Net.WebRequest = System.Net.WebRequest.Create("http://greenry.jp/Share/fncLogin/frmLogin")
'メソッドにPOSTを指定
req.Method = "POST"
'ContentType
req.ContentType = "application/x-www-form-urlencoded"
'送信データの長さ
req.ContentLength = byteQuery.Length
'POST送信のためのStreamを取得
Dim reqStream As System.IO.Stream = req.GetRequestStream()
'送信データを書き込む
reqStream.Write(byteQuery, 0, byteQuery.Length)
reqStream.Close()
'サーバーからの応答を受信するためのWebResponse
Dim res As System.Net.WebResponse = req.GetResponse()
'応答データを受信するためのStream
Dim resStream As System.IO.Stream = res.GetResponseStream()
'受信
Dim sr As New System.IO.StreamReader(resStream, encRead)
'srを閉じるためString文字列に格納
Dim sResult As String = sr.ReadToEnd()
sr.Close()
'結果格納用変数に結果をセット
O_sResult = sResult.Replace(vbCr, vbCrLf).Replace(vbLf, vbCrLf)これは自分のサイトにつけているログインページで、IDとKeyを指定してログインした結果が返ってきます。
まだ機能してないのでIDとKeyが違いますというエラーになりますが。
やっていることとしてはコメントの通りですが、TLS1.2に対応したりPOSTの方がちょっと複雑。
こちらも改行コードをvbCrLfに統一しています。
必要なパラメータを知るには?
GoogleChromeの場合はF12を押して開発者ツールを開きます。
既定だとElementsが開かれていると思いますが、Networkに切り替えます。

左端の丸が赤くなっている状態(上のような画像の状態)でgoo辞書に「餅」と入力して検索してみてください。
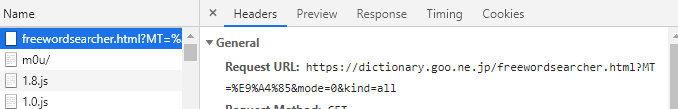
検索ボタンを押したときに送信されるリクエストがずらずらっと並んで表示されるので、それっぽいのを見つけます。
この場合は「freewordsearcher.html」から始まるやつがそれっぽいですね。
クリックするとリクエストURLがクエリ文字列つきで表示されます。

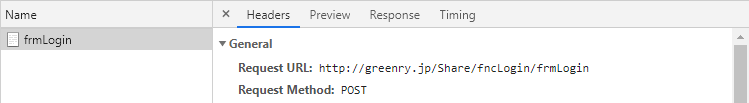
POSTの場合はURLだけが表示されます。

パラメータは一番下までスクロールするとForm Dataという欄があるのでそこでわかります。