Postmanで環境変数を使ってAPIのテストを行う
APIのテストをするツールはcurlコマンドやTalend API Testerがあると思いますが、今回の記事ではPostmanを使う方法を紹介します。
Postmanに登録
公式サイトから登録を行います。一般的なサイトの登録方法と同じです。
APIをテスト
早速APIをテストします。
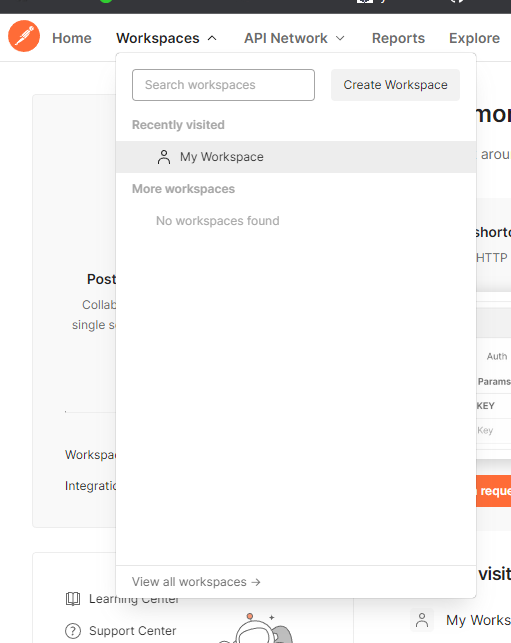
登録が完了し、ログインすると、上部にメニューが表示されます。
Workspaces⇒View all workspacesを選択し、

My Workspaceを選択します。

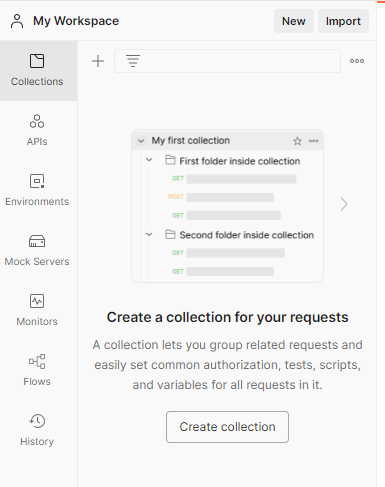
左ペインのCollectionsを選択し、Create collectionボタンをクリックします。

New Collectionができたら、Add a requestと書かれたリンクをクリックします。するとNew Requestというページが表示されるので、ここにAPIのメソッドやURL、パラメータなどを設定していきます。
CollectionやRequestの名前は任意で変更してください。
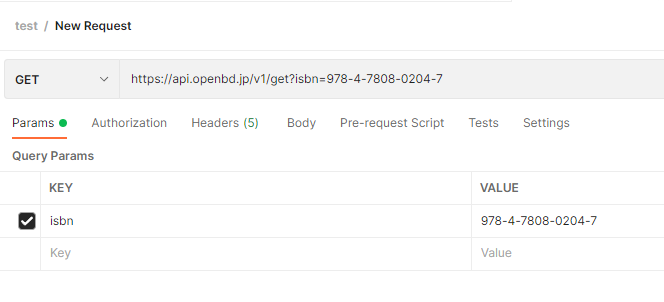
試しに、openBDのAPIを実行してみます。

クエリパラメータについては、URLについている場合は自動で「Query Params」に表示されます。
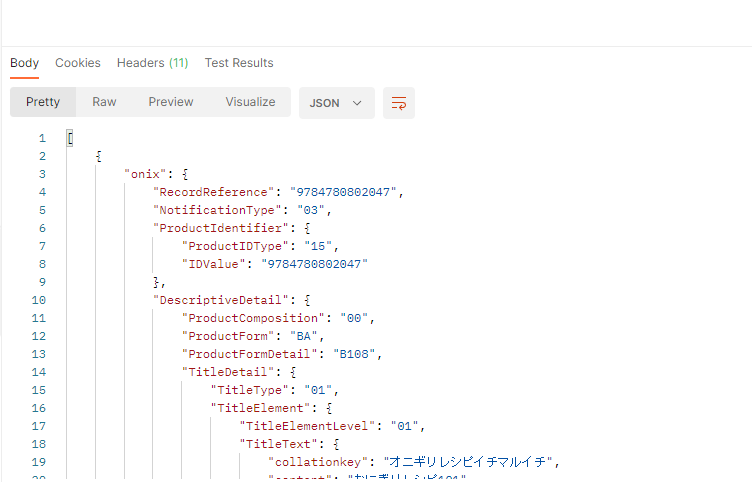
このまま実行すると下部に結果が表示されます。

APIがテストできました!
環境変数を使う
これだけでもテストできますが、実際には同じエンドポイントに対して複数のAPIが用意されていて、それらをPostmanに一つずつ登録してテストしたいことが多いかと思います。
もしエンドポイントのURLが変更になったら、Postmanでも全てのAPIのURLを変更する必要があり、かなり大変です。
そのような場合に使えるのが環境変数です。エンドポイントのURLを環境変数として定義しておけば変更が一ヶ所で済みます。
早速使ってみます。
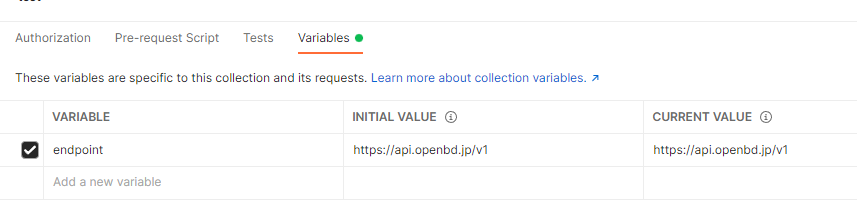
Collection名(変更していない場合はNew Collection)をクリックし、Variablesタブを選択します。
VARIABLEに任意の環境変数名、INITIAL VALUEにAPIのエンドポイントを入力します。入力が終わったら右上の「Save」ボタンで保存します。

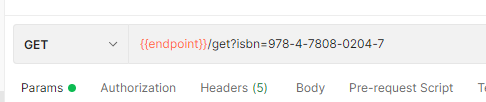
再びAPIを選択し、URL欄を下のように変更します。

実行すると、先ほどと同じように結果が表示されます。
まとめ
今までTalend API Testerかcurlコマンドでテストをすることが多かったですが、PostmanはどのブラウザからでもGUIベースで操作できてわかりやすいですね。
チーム機能もあるみたいなので、複数人開発で共有できるのも便利そうです。
