DockerでPostgreSQL環境を構築しVS Codeから接続
ローカル環境を極力汚さずPostgreSQLを使いたいと思いました。
前提条件
- Windows 11
- Docker Desktopがインストール済み
Dockerfileとdocker-compose.ymlの作成
Dockerfileを次のように作成します。
FROM postgres:17.2docker-compose.ymlを次のように作成します。ポートは「ホスト(自分のPCなど)のポート:Docker内のポート」です。
version: '3.8'
services:
test:
build:
dockerfile: ./Dockerfile
ports:
- "15432:5432"
hostname: postgres
environment:
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
volumes:
- postgresdb:/var/lib/postgresql/data
tty: true
volumes:
postgresdb:ちなみにDockerfileを作成せずdocker-dompose.ymlにDockerイメージを指定しても良いです。
version: '3.8'
services:
test:
image: postgres:17.2
ports:
- "15432:5432"
hostname: postgres
environment:
- POSTGRES_USER=postgres
- POSTGRES_PASSWORD=postgres
volumes:
- postgresdb:/var/lib/postgresql/data
tty: true
volumes:
postgresdb:Dockerコンテナの起動
以下コマンドで起動します。
docker compose up -d起動後、以下コマンドでコンテナが表示されればOKです。
docker ps
# このように表示
cd41505c88ed postgres-test "docker-entrypoint.s…" 5 seconds ago Up 2 seconds 0.0.0.0:15432->5432/tcp postgres-test-1VS CodeでDBに接続
こちらの拡張機能を使います。
https://marketplace.visualstudio.com/items?itemName=cweijan.vscode-postgresql-client2
拡張機能をインストールすると、VS Codeのサイドバーに以下のようなアイコンが表示されます。

アイコンをクリックすると下図のように表示されるので、「Create Connection」をクリックします。

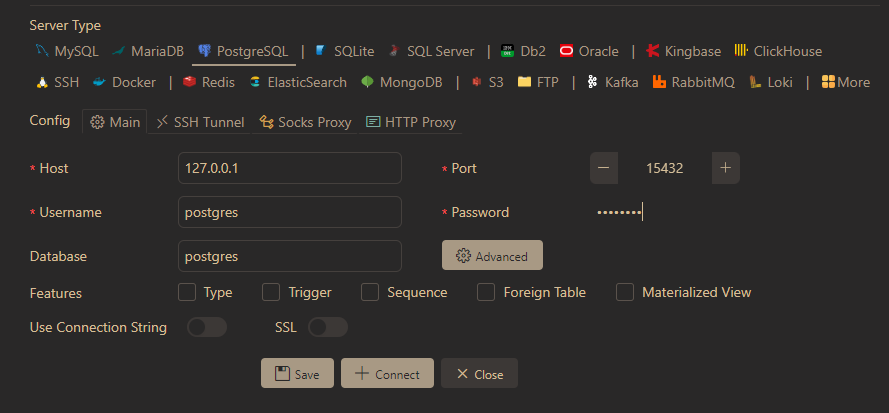
必要な情報を入力します。「Connect」をクリックして接続できます。

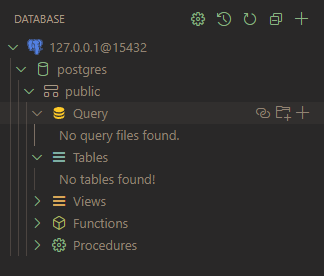
このように表示されます。

「Query」のプラスボタンを押すとSQLファイルが開くので、実行したいSQL文を入力します。また、一番左のアイコンをクリックすると、フォルダをリンクすることができます。あらかじめ別のフォルダに格納してあるSQL文を使いまわせるということです。
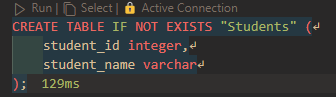
SQL文を入力したら「Run」というボタンが上部に表示されるのでクリックします。Ctrl + Enterでも実行できます。

SQL文が実行され、テーブルが作成できました。

一般的なSQLクライアントソフトと同じような操作感で使用できますので、後はご自身で試してみてください。
