ロリポップ!マネージドクラウドでASP.NET Coreのプロジェクトを動かす
ASP.NETに対応したWebサーバーはなかなか探すのに苦労しますが、ロリポップ!マネージドクラウドというサービスがASP.NET Coreに対応しているとのことで試してみました。
1プロジェクト(サイト)ごとの基本料金が月額980円で、超えた分だけ従量課金制とのこと。
10日間無料で試せます。
①アカウント新規登録
アカウントを作成します。
特に難しいところはないと思いますので説明は割愛します。
②プロジェクトを作成
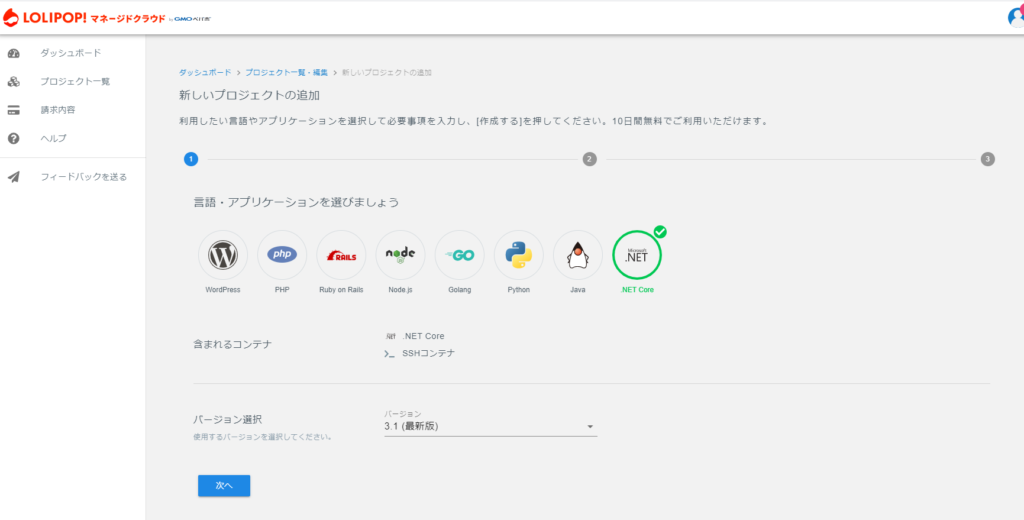
プロジェクトを新規作成する画面で、.NET Coreを選択します。
他はデフォルトで次へ。

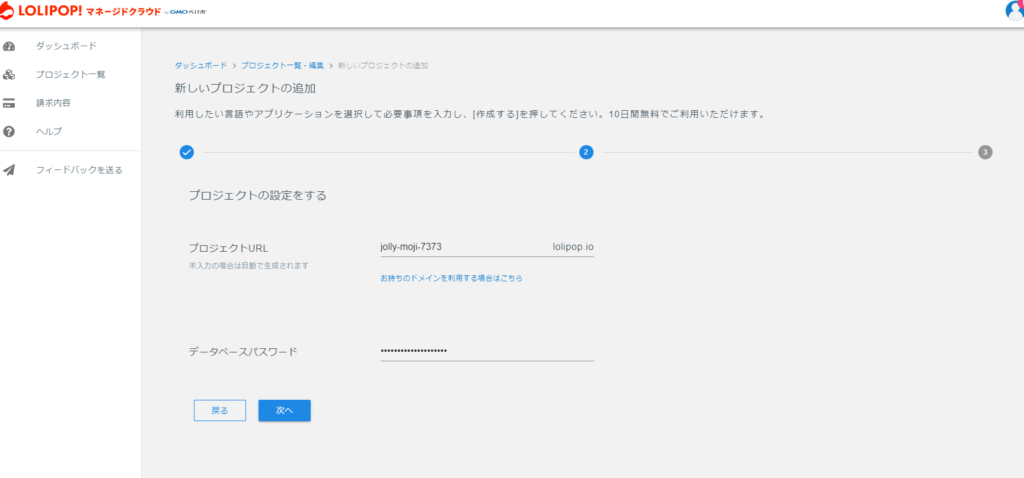
URLとデータベースのパスワードを入力して次へ。
独自ドメインも設定できるようですが、今空いているドメインがなかったのでlolipopドメインを利用しました。

お支払いの画面に行くのでクレジットカードの情報を登録します。
次へを押すと、確認画面が表示されるので作成するを押します。

これで.NET Coreプロジェクトが作成できました。
③公開鍵の追加
ロリポップ!マネージドクラウドではSFTPを使ってサーバにファイルをアップロードします。
そのために公開鍵を追加する必要があります。
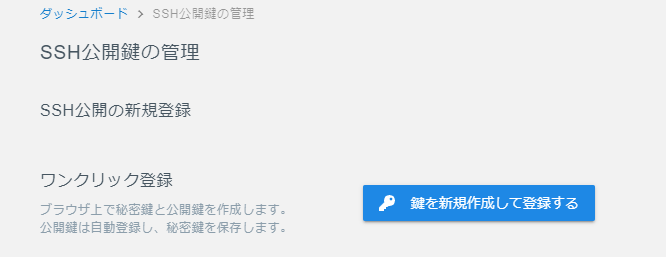
ダッシュボードからプロジェクトを開いて、ここのリンクから飛びます。

ワンクリック登録の「鍵を新規作成して登録する」を押します。

「作成して登録」を押すと、秘密鍵を保存する場所を聞かれるので、適当な場所に保存します。
これで鍵の作成は終わり。
④SFTPクライアント(Cyberduck)をインストール
公式サイトからダウンロードしてインストールします。
⑤SFTP接続
Cyberduckで「新規接続」をクリック。
一番上のプルダウンでSFTPを選択します。
ロリポップ!マネージドクラウドのSSH/SFTP欄に必要な情報が書いてあるので、転記します。
- サーバ: SSH/SFTP欄 ホスト名
- ポート: SSH/SFTP欄 ポート
- ユーザ名: SSH/SFTP欄 ユーザー名
- パスワード:空欄
- SSH Private Key:先ほど保存した秘密鍵のファイル
接続すると許可/不許可の選択を求められるダイアログが表示されるかもしれませんが、「許可」をクリックします。
接続に成功するとvar/appフォルダが表示されます。
⑥ASP.NET Coreプロジェクトの発行
ようやくここまで来ました…!
ASP.NET Coreプロジェクトを新規作成します。
とりあえず動作確認するだけなので、デフォルトのまま発行します。
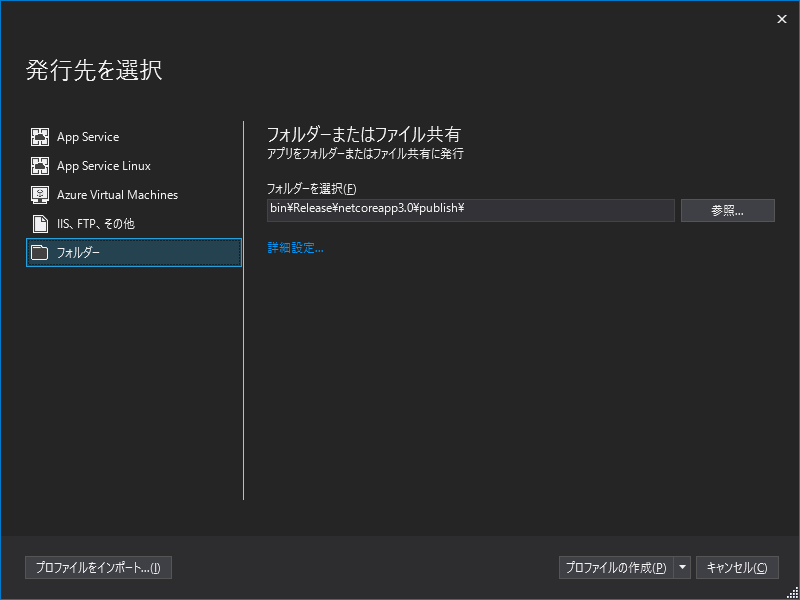
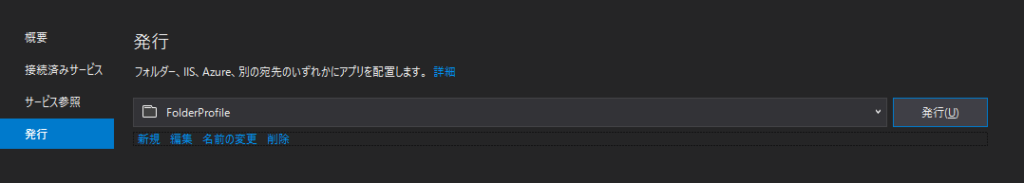
発行の新規作成で、発行先を「フォルダー」にします。

「プロファイルの作成」をクリックするとプルダウンにFolderProfileが表示されるため、発行を押します。

プロジェクトフォルダ\bin\Release\netcoreapp3.0の中にpublishというフォルダが作成されます。
⑦アップロード
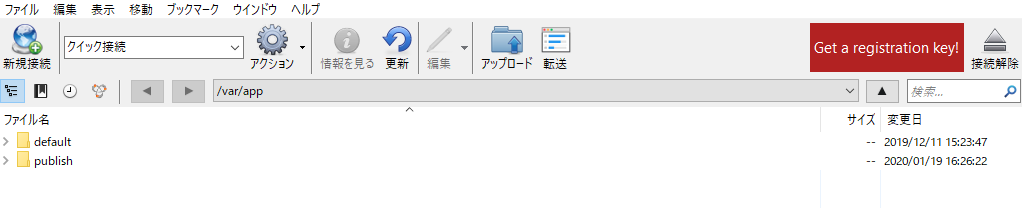
Cyberduckの/var/appフォルダにpublishフォルダごとアップロードします。
下の画像のようになればOKです。

⑧起動コマンドの設定
もう一息です!
ロリポップ!マネージドクラウドに戻り、起動コマンドのところに以下のように入力します。
env DOTNET_CLI_HOME=/var/app dotnet /var/app/publish/アプリ名.dll --contentRoot /var/app/publish --server.urls='http://*:8080'変更を適用を押すと警告が出るので、実行を押します。

プロジェクトURLにアクセスしてみて、「Hello World!」(ASP.NET Coreプロジェクトのデフォルト)の画面が表示されれば成功です。
※ロリポップ!マネージドクラウドのページが表示されるという場合はCtrl+F5で画面更新してみてください。
ちなみにコンテナの起動数が加算とありますが、課金の算定に使われるようです。
まとめ
導入するまでは少し大変でしたが、一度導入してしまえばpublishフォルダを置き換えるだけで更新できるのでとても楽です。
Webサービスを作って日々更新していくだけなら全然問題ありません。
ただ、見た感じマニュアルがあまり充実してなさそうなので、本格的に使いこなそうとするとわからない部分が出てきそうだなという印象。
ASP.NET Coreが動くサーバーってあんまりないので、そういった意味でも重宝しそうです。
公式サイト⇒ロリポップ!マネージドクラウド(アフィリエイトリンクではないです)

“ロリポップ!マネージドクラウドでASP.NET Coreのプロジェクトを動かす” に対して1件のコメントがあります。